If you have a domain name looking to redirect a link, this guide is perfect.
With just a few easy steps, you’ll learn how to redirect a URL to another URL for free.
So, if you’re ready to achieve your desired outcome of redirecting URLs seamlessly, let’s get started!
First, let’s understand with a redirect example to get started. Then you will learn Redirection on WordPress via Domain Hosts and with Codes.

Redirect URL Example
Have you ever played a video game with a magic portal that teleports you from one place to another
Well, a redirect URL is just like that!
It’s a nifty tool that can take you from one webpage to another without you having to type in the new web address. It’s like a shortcut that saves you time and effort.
So, next time you need to switch web pages, just think of a redirect URL as your trusty magic portal!
A survey by Ahrefs found that the majority of websites (60.7%) use 301 redirects, while 23.3% use 302 redirects, and 11.2% use meta refreshes.
Ahrefs
How to redirect a URL to another URL in WordPress?
If you want to change a website address in WordPress, you can use a tool called Redirection. Here’s how to do it:
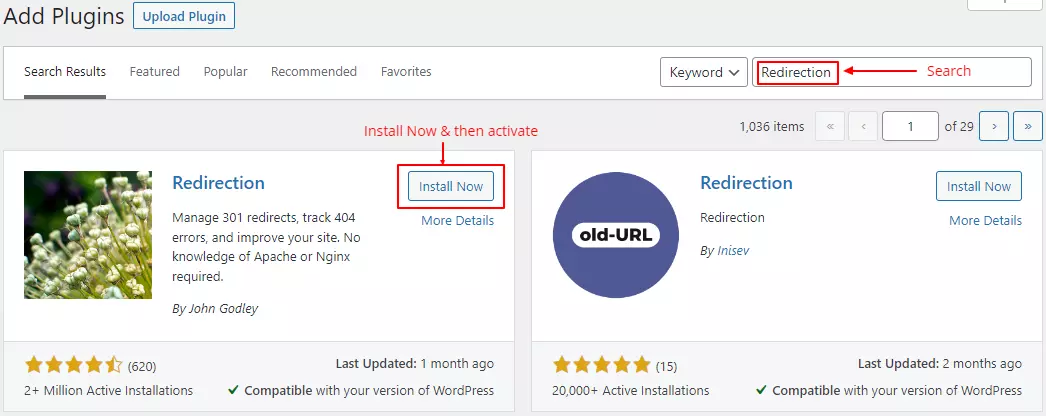
Step #1: Add the “Redirection” plugin to your WordPress site.
You can do this by going to the Plugins section and searching for “Redirection.”
Step #2: Then click “Install” and “Activate.”

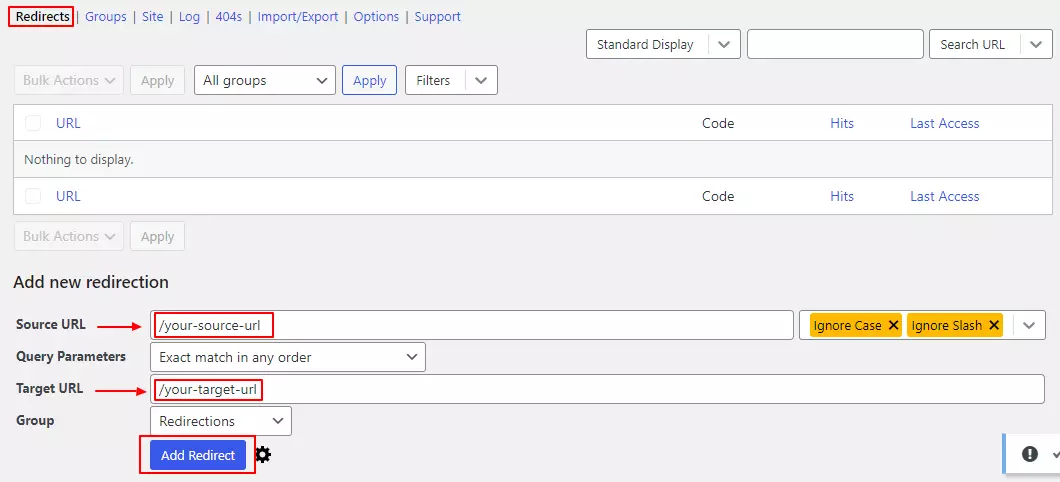
Step #3: Once you have the plugin, go to the Tools section in your WordPress dashboard and click on Redirection. [Or you might find it under the Tools option]
Step #4: You’ll see two boxes in the “Add new redirection” section.
In the first box, “Source URL,” type in the old website address.
In the second box, “Target URL,” type in the new website address.

Step #5: Next, choose what kind of Redirection you want. You can pick from 301 Permanent, 302 Temporary, or 307 Temporary.
Don’t worry too much about what these mean – just pick the best one.
Step #6: Save your changes by clicking the “Add Redirection” button.
Now, anyone who tries to visit the old website address will automatically be sent to the new one.
That’s it!
With Redirection, changing website addresses in WordPress is super easy.
Redirect Domain Name via Domain Host
You can redirect URLs by using your domain provider. They’re the ones who help you manage your Website address.
How to redirect a URL to another URL in GoDaddy?
If you want to change where your Website’s URL goes, you can do it on GoDaddy.
Here’s how to redirect a URL to a different website on GoDaddy.
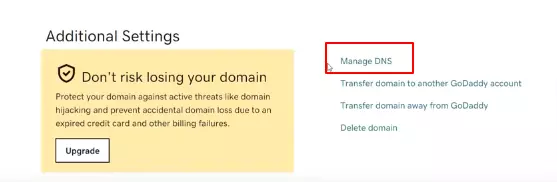
Step #1: First, log in to your GoDaddy account and go to the “DNS Management” page for the Website you want to change.

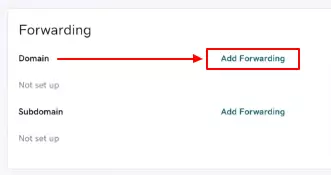
Step #2: Find the Forwarding section and click the Add button.

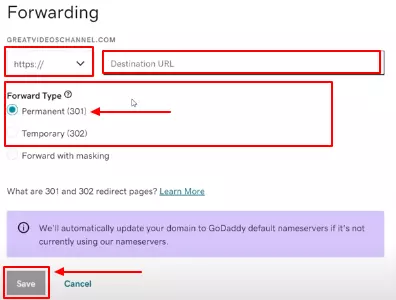
Step #3: In the “Forward To box,” type in the new URL you want your Website to go to. You can choose to go to the same URL or a different one.
Step #4: Then, pick the type of redirect you want to use in the “Redirect Type.”
If you want the change to be permanent, choose 301. If it’s just temporary, choose 302.

Step #5: Click Save to save your changes. It might take a little while for the changes to happen, so be patient.
And make sure to check that everything works how you want it to!
How to redirect a URL to another URL in Squarespace?
If you want to change where a website URL takes you, you can do it on Squarespace.
Here’s how to redirect a domain to another domain on Squarespace…
Step #1: First, log in to your Squarespace account and go to the “Settings” section of the Website you want to change.
Step #2: Next, click on “Advanced”.
Then click on URL Mappings.
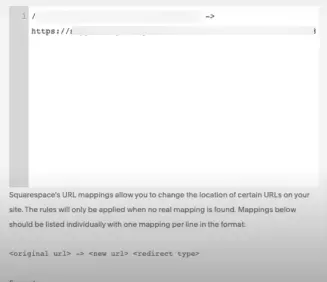
Step #3: Click the “+ Add” button to add a new URL mapping.
Step #4: In the “Old URL” field, type in the URL you want to change. This is the URL that you don’t want people to go to anymore.
Step #5: In the “New URL” field, type in the URL you want people to use instead. This is the new URL that you want people to see.

Step #6: Click “Save” to save your changes. It might take a little while for the changes to happen, so be patient.
Also, ensure the new URL is working correctly, and the change isn’t causing any problems.
How to redirect a URL to another URL Cloudflare?
If you want to change where a website URL takes you, you can do it on Cloudflare.
Here’s how:
Step #1: First, log in to your Cloudflare account.
Pick the Website you want to change.
Step #2: Next, click on the “Page Rules” tab at the top of the screen.
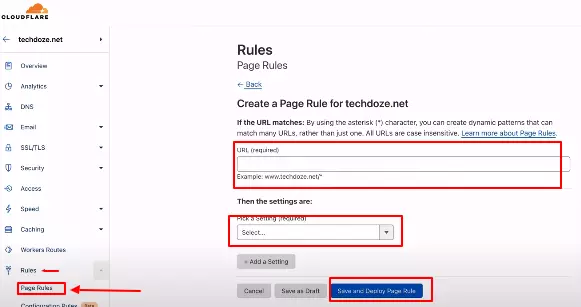
Step #3: Then hit the “Create Page Rule” button to make a new rule.

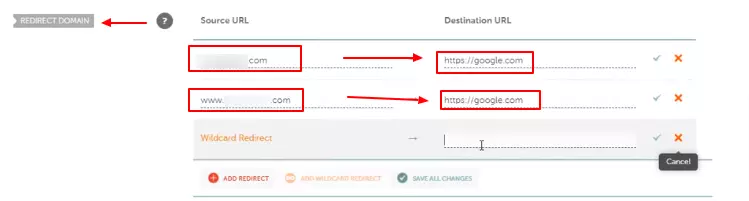
Step #4: In the “If URL matches” box, type the old URL you want to change.
Step #5: Click the “+” button to add a new setting.
Choose “Forwarding URL” from the list.
Step #6: In the “Destination URL” box, type the new URL you want people to use instead.
Step #7: Pick the type of redirect you want to use.
If it’s a permanent change, use a 301 redirect. If it’s temporary, use a 302 redirect.
Step #8: Finally, click the “Save and Deploy” button to make the change happen. Remember, the new URL might take a little while to start working.
And make sure to check that everything works how you want it to!
How to redirect a URL to another URL in DNS?
If you want to make a website go to a different one when someone clicks on it, you can use a CNAME record.
Here’s how to redirect a website to another domain…
Step #1: Go to the Website where you bought your domain name or where you manage your Website’s settings.
Step #2: Look where to change your Website’s DNS settings.
Step #3: Choose the option to create a new DNS record and pick CNAME.
Step #4: In the “Name” box, type in the part of your Website’s address that you want to redirect (like “www” for www.example.com).

Step #5: In the “Value” box, type in the website address you want to redirect to (like example.net).
Step #6: Save the new DNS record.
It might take up to 2 days for the changes to take effect, but after that, anyone who clicks on the old Website will automatically go to the new one.
Redirect Domain with Codes
If you are familiar with the coding, you can apply any of the below ways to redirect the URL.
How to redirect a Website to another URL with HTML?
If you want to make a website go to a different website, you can use a “meta tag” in HTML.
Here’s how you can do it:
Step #1: First, determine what Website you want to redirect.
Step #2: Then, in the HTML file that will start the redirect, add this code in the “head” section:
<meta http-equiv="refresh" content="0;url=http://www.example.com/newpage.html">
Change the “http://www.example.com/newpage.html” in the “URL” part to the Website you want to redirect to.
Step #3: The “content” part tells the Website how many seconds to wait before redirecting.
Save the HTML file and open it in a browser to test it. You should be taken to the Website you wanted to redirect to!
That’s all there is to it!
Now you know how to redirect a website to a different URL using a ‘meta tag” in HTML.
How to redirect a URL in JavaScript?
Want to learn how to redirect a URL to another URL using JavaScript?
Here’s a step-by-step guide that will help you out:
Step #1: Open a text editor and create a new HTML file.
Step #2: Add a script tag to your HTML file to include JavaScript code.
Step #3: Create a function to handle the redirect. You can name this function anything you like, but we’ll call it “redirectUrl” for this example.
Step #4: In the redirectUrl function, use the window.location.replace() method to redirect the page to the new URL.
This method replaces the current URL with the new one, so the user won’t be able to use the back button to return to the previous page.
Here’s how you do it:
function redirectUrl() {
window.location.replace("https://www.newurl.com");
}
Step #5: Now, you need to call the redirectUrl function. You can do this in a few different ways depending on your needs.
For example, you might want to call the function when the page loads or when the user clicks a specific button or link.
Here’s an example of calling the function when the page loads:
window.onload = redirectUrl;
Step #6: Save your HTML file and open it in a web browser to test the redirect. When the page loads, it should automatically redirect to your new URL.
And that’s it!
You now know how to redirect a URL to another URL using JavaScript.
Remember to use the correct syntax and thoroughly test your code to ensure the redirect works as expected.
How to redirect a URL to another URL in reactjs?
You can use the library to redirect a URL to another URL in a React.js application. Here’s how you do it:
Step #1: First, import the “Redirect” component from the "react-router-dom" library.
import { Redirect } from 'react-router-dom';
Step #2: You need to make a special place to store whether or not you want to redirect someone. You can do this by creating a state variable.
const [redirect, setRedirect] = useState(false);
Step #3: Next, you need to make a function to redirect.
This function will change the value of the state variable you just made to “true.”
const handleRedirect = () => {
setRedirect(true);
};
Step #4: Now, you can use the “Redirect” component in your JSX code to send someone to the Website you want.
Just set the “to” prop of the “Redirect” component to the URL you want to redirect.
{redirect && <Redirect to="/new-url" />}
Step #5: Finally, you must make something happen to trigger the redirect. This could be anything you want, like clicking a button or something else.
And that’s it!
You can redirect someone to a different website in your React.js app with these steps.
How to redirect a URL to another URL with htaccess?
To use a .htaccess file.
Step #1: First, connect to your Website through FTP or go to your host’s file manager.
Step #2: Find the “.htaccess” file in your Website’s root directory once you’re in.
Step #3: Add the code below to the top of the file.
If you want to redirect one URL to another using the .htaccess file, just use this syntax:
Redirect 301 /old-url/ http://www.example.com/new-urlSo, this code will take requests for the old URL (like http://www.example.com/old-url/) and send them to the new URL (http://www.example.com/new-url) using a 301 redirect.
That means it’s a permanent redirect, so anyone accessing the old URL will automatically be sent to the new one.
Cool, right?
OR if you’re looking to send all requests for a particular domain to another part, then you can use this handy syntax:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example\.com$ [OR]
RewriteCond %{HTTP_HOST} ^www\.example\.com$
RewriteRule ^(.*)$ http://www.newdomain.com/$1 [R=301,L]
This code will redirect any requests for example.com (whether it’s the www or non-www version) to the newdomain.com domain.
And it will do it using a 301 redirect, which is a permanent redirect.
How to redirect a URL in PHP?
If you’re looking to redirect a URL in PHP to another page, it’s pretty easy to do with the “header()” function.
Here’s a step-by-step guide to help you out:
Step #1: First, determine the URL you want to redirect.
Step #2: Open the PHP file that will initiate the redirect.
Make sure to add the following code at the very top before any output is sent to the browser:
header("Location: http://www.example.com/newpage.php");
exit();
Just replace “http://www.example.com/newpage.php” with the URL you want to redirect to.
Step #3: The “header()” function sends an HTTP header to the browser, telling it to redirect to the specified URL.
And the “exit()” function is used to terminate the PHP script immediately, ensuring no further output is sent to the browser.
Step #4: Once you’ve saved the PHP file, test it by opening it in a browser. You should be automatically redirected to the URL specified in the “header()” function.
With these simple steps, you should now be able to redirect a URL in PHP using the header() function.
Easy, right?
How to redirect a URL to another URL with Apache?
If you want to redirect a website to a different website using Apache, here’s what you need to do:
Step #1: First, you need access to the Apache configuration file.
This file is usually found in a folder as “/etc/apache2/apache2.conf or /etc/https/https.conf”.
Step #2: Open the configuration file in a text editor next. This is where you’ll make the changes to redirect the Website.
Step #3: Find the <VirtualHost> section for the domain you want to redirect. If you will redirect the whole Website, you can add the redirect to the main server configuration.
Step #4: Now, you need to add some code to the section you found. The code will look like this:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example\.com [NC,OR]
RewriteCond %{HTTP_HOST} ^www\.example\.com [NC]
RewriteRule ^(.*)$ http://newdomain.com/$1 [L,R=301,NC]
This code will redirect all traffic from the old Website (example.com) to the new Website (newdomain.com), including any pages or folders on the old Website.
Step #5: Save the configuration file and restart Apache after adding the code.
Now, when someone tries to go to the old Website, they’ll automatically be redirected to the new Website.
How to redirect a URL in Django?
If you want to change a URL in your Django project, here’s what you need to do:
Step #1: Open your Django project’s “views.py” file.
Step #2: Import the redirect function from Django’s shortcuts module.
from django.shortcuts import redirect
Step #3: Create a new view function for the URL you want to redirect.
For example, if you want to change the URL“/old-URL/ to /new-URL/,” you can create a view function like this:
def redirect_to_new_url(request):
return redirect('/new-url/')
Step #4: In your project’s urls.py file, map the old URL to the new view function using the path() function.
from django.urls import path
from .views import redirect_to_new_url
urlpatterns = [
path('old-url/', redirect_to_new_url),
]
Step #5: Save the changes to your views.py and urls.py files, and restart your Django development server.
Any “/old-URL/” requests will automatically be redirected to “/new-URL/.”
You can add more stuff to the view function to do more cool things.
How to redirect a URL in the spring bot?
If you want to redirect a URL in a Spring Boot application, follow the steps below:
Step #1: First, create a Spring Boot web application project.
Step #2: Create a controller class to handle the original URL’s request mapping.
This class will have a method that will return the redirect view.
@Controller
public class MyController {
@GetMapping("/original-url")
public String redirectToNewUrl() {
return "redirect:/new-url";
}
@GetMapping("/new-url")
public String showNewPage() {
return "newPage";
}
}
Step #3: In the way, return a string that starts with “redirect:” followed by the new URL you want to redirect to. This will tell Spring to redirect to the new URL.
Step #4: Create a new method to handle the request mapping for the unique URL. In this method, add the code to display the new page.
Step #5: Run your Spring Boot application and test the Redirection by accessing the original URL.
If everything is set up correctly, you should be automatically redirected to the new URL and see the new page.
That’s it!
These are the basic steps for redirecting a URL in a Spring Boot application.
How to redirect a URL in Angular?
If you want to redirect a URL in Angular, head to the steps below…
Step #1: First, import the “Router” module from “@angular/router” in your component.
Step #2: Inject the “Router” service into your component’s constructor.
Step #3: Finally, you can call the “navigate()” method of the “Router” service with the URL you want to redirect to as its argument.
For example, if you want to redirect to the homepage of your Angular app, you can use this code:
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-my-component',
template: '<p>Redirecting to homepage...</p>',
})
export class MyComponent {
constructor(private router: Router) {
this.router.navigate(['/']); // Redirect to homepage
}
}
In this code, the “Router” service is injected into the “MyComponent” constructor, and the “navigate()” method is called with the “[‘/’]” argument to redirect to the homepage.
You can replace “[‘/’]” with any URL you want to redirect.
For example, if you want to redirect to a specific route, you can pass the route path as the argument to “navigate()” like this:
this.router.navigate(['/my-route']);
I hope this helps!
How to redirect a URL to another URL in IIS?
Do you want to learn how to redirect a website URL?
It’s easy!
Step #1: First, open IIS Manager and go to the Website or application you want to redirect.
Step #2: Right-click on it and select “URL Rewrite.”
St.” #3: Click Add “Rule(s)” and choose Redirect as the action type.
Step #4: In the “Redirect” dialog box, type in the old URL (http://example.com/old-page.html) and the new URL (http://example.com/new-page.html).
Make sure to select the Redirect type as 301 – Permanent.
Like,
- “Requested UR: “
http://example.com/old-page.html“ - “Redirect URL: “
http://example.com/new-page.html“ - “Redirect type”: “301 – Permanent”
Step #5: Finally, click OK to save the rule. All requests for the old URL will be redirected to the new URL permanently.
How to redirect a URL to another URL in nginx?
If you want to redirect a URL to another URL in Nginx, you can use the “return" directive in your Nginx configuration file.
It’s a tool that helps with website stuff. You must use a special code called the “return directive” in your Nginx settings to do this.
Here’s an example of what that code might look like:
server {
listen 80;
server_name example.com;
return 301 https://www.example.com$request_uri;
}
This code tells Nginx to send people who go to “example.com” to a different website called “www.example.com.”
You can change this to any website you want by changing the code.
Just make sure to save your changes and reload Nginx so that it works!
sudo systemctl reload nginx
You’ve just learned to redirect a URL to another URL without spending a dime. This will save you time and enhance your user experience.
Don’t forget to pick the method that suits your requirements and test the new URL before launching it.
Wrapping Up
Now, it’s your turn to share.
Which way are you excited to try out first?
Please drop a comment below and let me know!


Thanks for your marvelous post! I actually enjoyed reading it. You’re a great author. I will be sure to bookmark your blog and may come back very soon. I want to encourage you to continue your great work, have a nice evening!
Sure. Keep reading Winona.